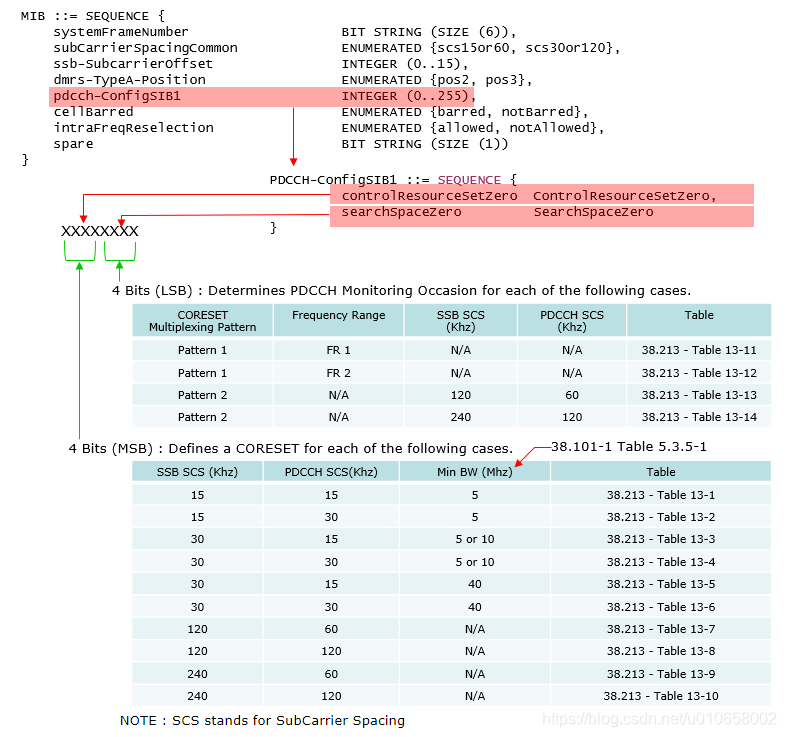
在初始小区搜索过程中,UE通过PBCH获取的MIB信息,其中包括频率、SFN、子载波间隔、k_ssb和pdcch_ConfigSib1等信息。但这些信息不足以让UE进一步进行随机接入,所以UE还需要继续接收Sib1信息,Sib1信息通过PDCCH的DCI 1-0调度,在PDSCH中传输。具体的,调度Sib1的PDCCH搜索空间类型为Type0-CSS,与之关联的CORESET为CORESET0。具体的CORESET0和SS0信息,是通过MIB中的pdcch_ConfigSib1中的高4bit和低4bit查表可得。
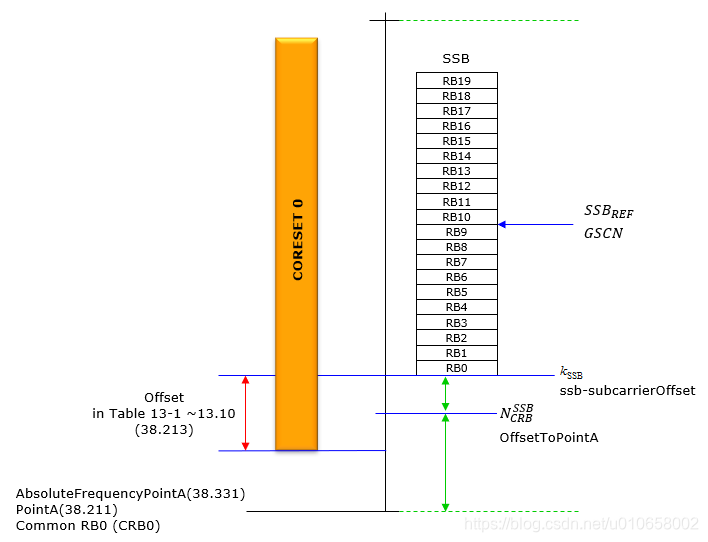
在进行CORESET0配置查表时,可获取到CORESET0和SSB的复用模式,CORESET0的频域RB数,时域符号数,以及CORESET0的起始RB相对于SSB频域RB下边界的RB偏移。针对复用模式,目前R15规定总共有三种复用模式:模式1、模式2和模式3,下面分别对这三种模式进行介绍。
1、模式1
在模式1中,SSB和CORESET0在时域上进行时分复用,即SSB和CORESET0位于时域不同的符号上,并且CORESET0的频域范围要包括SSB,即CORESET0的起始RB位置总是低于或者等于SSB的频域下边界RB,即在pattern1中时,表格中的Offset(RBs)总是大于等于0。
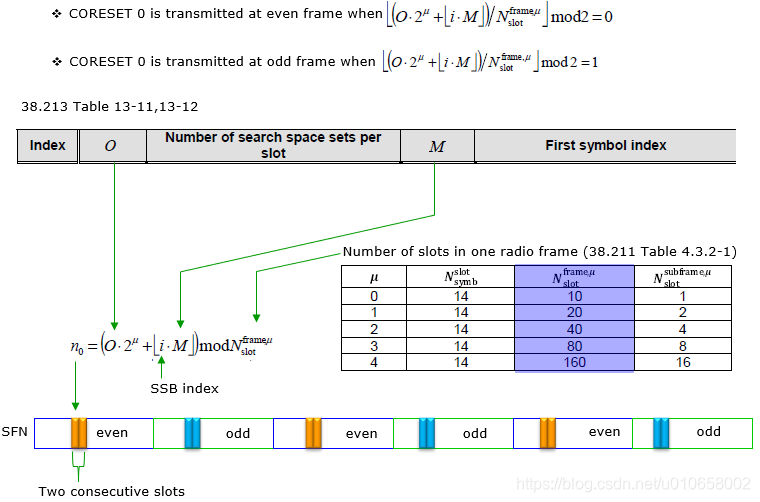
针对复用模式1,基站侧在从n0开始的连续两个slot内调度SIB1 PDCCH,这两个slot位于周期20ms的Type0 PDCCH-CSS监测窗内,slot索引n0的计算如下式,当n0 mod 2 = 0时,位于20ms的第一个无线帧,否则位于第二个无线帧。
其中参数i表示SSB的索引,这里需要解释下为什么CORESET0的调度slot与SSB索引有关联,个人理解一方面是因为避免SSB和CORESET0在时域上发生冲突;另一方面是由于SIB1与SSB一样,均需要覆盖整个小区,因此也需要做波束扫描,因此在做协议设计时,使得每个SSB对应一个CORESET0,两者使用相同的波束方向(即存在QCL关系);参数O用来控制第一个SSB对应的Type0 PDCCH-CSS检测窗位置,避免CORESET0与SSB发生冲突。参数M控制SSB_i和SSB_i+1对应的Type0 PDCCH-CSS监测窗的重叠程度,M=2表示完全不重叠,M=1表示重叠一个slot,M=1/2表示完全重叠,监测窗重叠的设计可以在一定程度上降低波束扫描的资源开销。
2、模式2
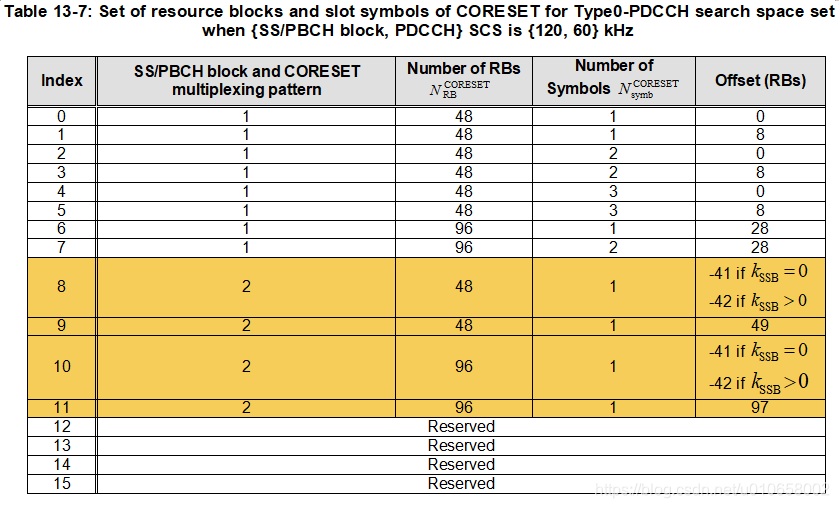
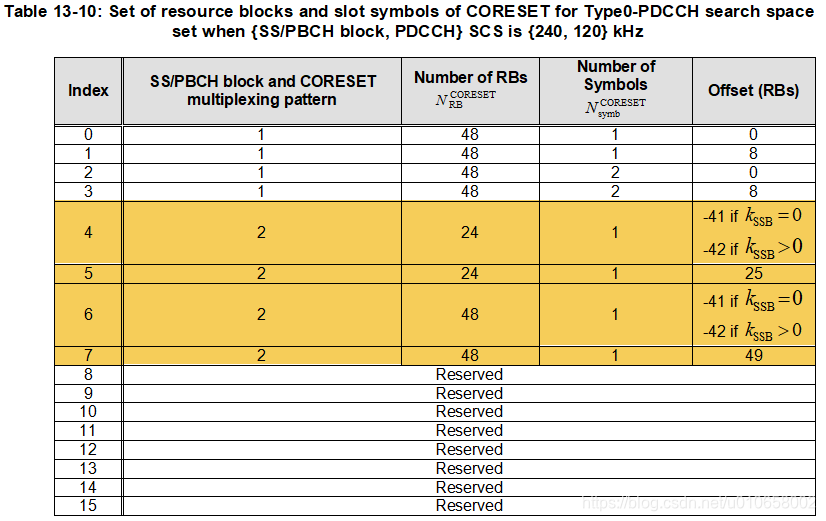
模式2仅适用与载频大于6GHz的情况,具体仅支持SSB和PDCCH两种子载波组合<120kHz,60kHz>和<240kHz,120kHz>,如下表所示,从表中可以看出CORESET0在时域上只占用一个符号。


当SCS组合为<120kHz,60kHz>时,SSB和CORESET0处于相同的无线帧内,并且当SSB的索引为i=4k,i=4k+1,i=4k+2和i=4k+3时,CORESET0的时域起始位置分别为0,1,6,7。

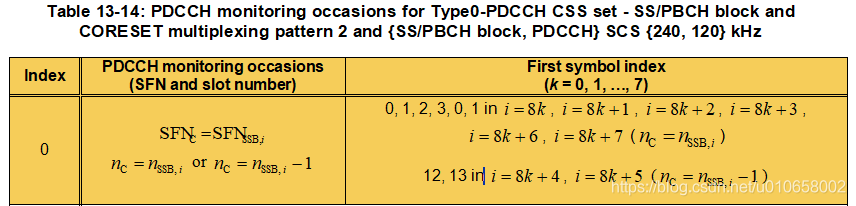
当SCS组合为<240kHz,120kHz>时,SSB和CORESET0处于相同的无线帧内,并且当SSB的索引为i=8k,i=8k+1,i=8k+2、i=8k+3、i=8k+6、i=8k+7时,SSB和CORESET0处于同一slot,且CORESET0的时域起始位置分别为0,1,2,3,0,1;当SSB索引为i=8k+4和i=8k+5时,CORESET0处于SSB的前一个slot,且时域起始符号为12和13。

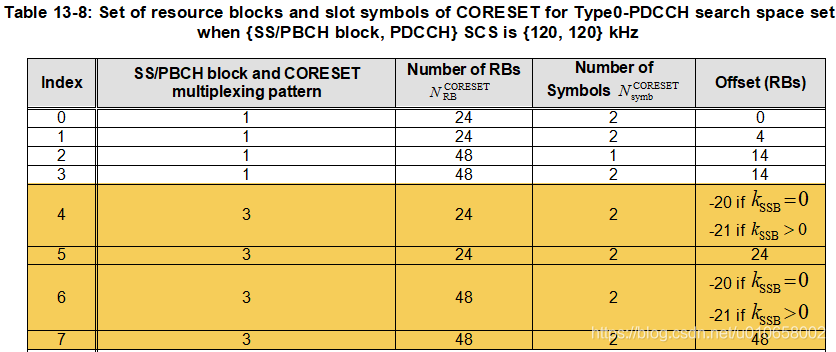
3、模式3
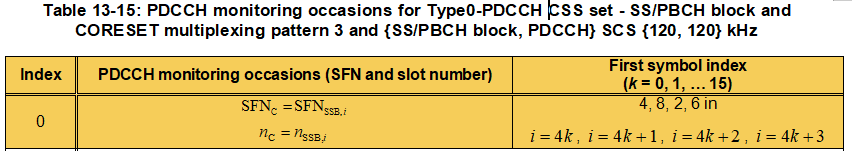
模式3仅适用于FR2的载频情况,并且只支持一种SSB和PDCCH的SCS组合<120kHz,120kHz>如下表,在表中可以看出模式3时CORESET0在时域上固定占用SSB的前两个符号,当SSB的索引为i=4k,i=4k+1,i=4k+2和i=4k+3时,CORESET0的时域起始符号为4, 8, 2, 6;在频域上和SSB进行频分,并且当Offset为正时,表示CORESET0的频域位置在SSB的下边,当Offset为负时,表示CORESET0的频域位置在SSB的上边。



苏公网安备 32132202001088号
| Copyright 北极熊 北格技术 版权所有